Get the latest tech news
How to Inspect React Server Component Activity with Next.js and OpenTelemetry
As web developers, we've become accustomed to the incredible power of browser dev tools. Need to understand why a component isn't rendering correctly? Pop open the inspector! Want to trace a network request? The Network tab is your best friend. Debugging, profiling, and understanding frontend code has never been easier. Until now.
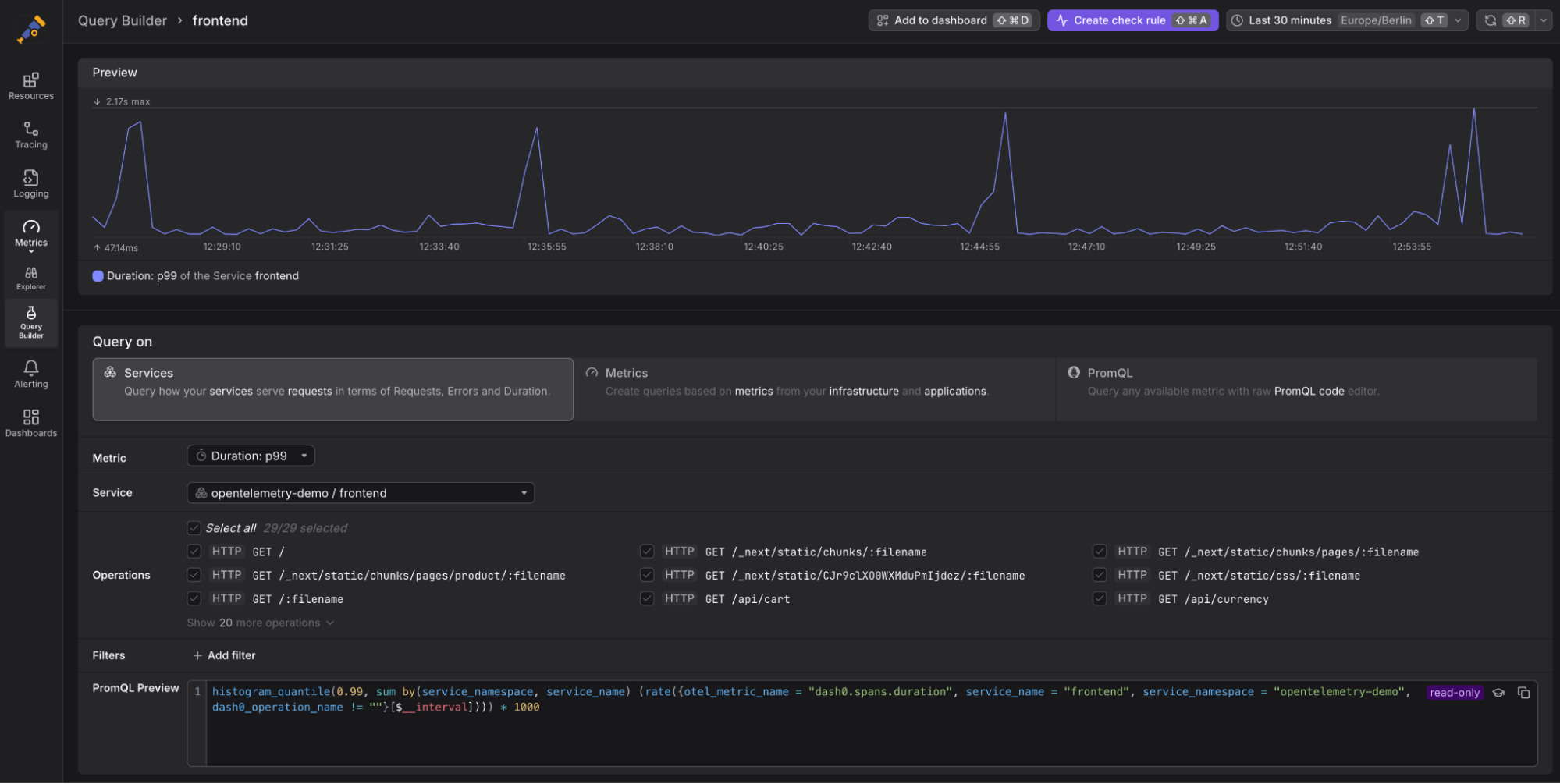
OpenTelemetry(often shortened to OTel) is an open-source observability framework that provides a vendor-agnostic standard for instrumenting, generating, collecting, and exporting telemetry data. Before we discuss the setup instructions, let's consider a small real-life usage example based on a feature we recently released that required optimization (yeah, not an unrealistic demo app 🎉). By creating custom spans, you can gain a deeper understanding of the performance and behavior of your Server Components, allowing you to optimize your code and identify potential issues more effectively.
Or read this on Hacker News